Comment ajouter une boîte d'information sur les contacts
Pour pouvoir ajouter une boîte d'informations de contact au pied de page, vous devez vous rendre dans la section d'édition de la page d'accueil.
- Naviguez vers l'onglet Sitebuilder depuis votre tableau de bord.
- Cliquez sur le sous-onglet Pages.
Vous pouvez voir ici la liste de toutes les pages de votre site web.

3. Cliquez sur l'icône "crayon" à droite.
Vous serez dirigé vers la section de construction de la page d'accueil.
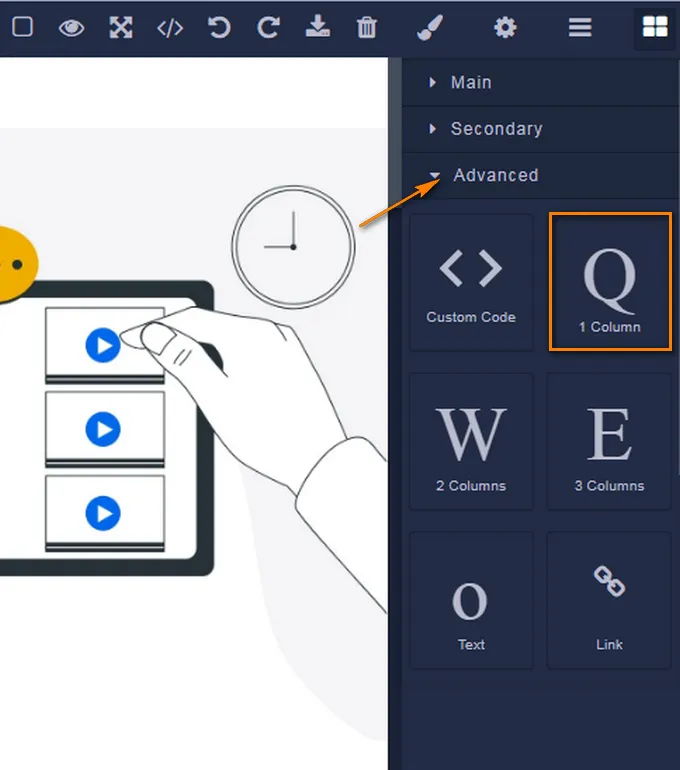
Défilez vers le bas dans le menu de droite, jusqu'à ce que vous voyiez le bloc Avancé.
4. Ici, choisissez l'option Colonne 1, faites-la glisser et déposez-la sur votre page.

5. Allez dans le bloc Main, choisissez l'élément Formulaire de contact, glissez-le et déposez-le dans votre colonne.

Vous pouvez également changer l'arrière-plan de la boîte du formulaire de contact si vous le souhaitez.
Cliquez sur l'arrière-plan de la colonne pour voir le menu ouvert à droite.
Naviguez dans la section Décorations et allez dans Arrière-plan. Cliquez sur l'arrière-plan pour en ajouter un.

Si la boîte d'informations de contact est trop petite ou trop grande pour vous, vous pouvez personnaliser la taille à partir de lasection correspondante.
Vous pouvez personnaliser la boîte d'informations de contact en choisissant les dimensions, les couleurs et les polices de votre choix.
Cliquez sur le bouton Save lorsque vous avez terminé.
Si vous avez des questions sur les coupons, les réductions ou quoi que ce soit d'autre, envoyez-nous un courriel à [email protected] ou cliquez sur l'icône bleue ci-dessous pour discuter 😊