Comment utiliser le constructeur de pages
Bienvenue dans le guide du constructeur de pages. L'aventure de votre site Web professionnel commence par une conception professionnelle.
Voyons comment vous pouvez concevoir vos pages d'atterrissage en quelques étapes rapides.
Suivez le chemin pour voir le constructeur de pages : Tableau de bord > ; Site Builder > ; Pages. Cliquez sur modifier, et vous serez dirigé vers le constructeur de la page.

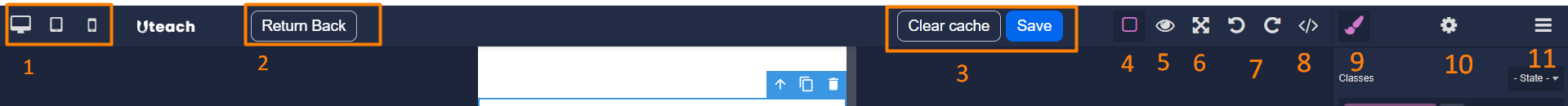
Avant de passer aux éléments, jetons un coup d'œil aux fonctionnalités dont nous disposons ici.

- Pour voir votre page sur différents appareils, choisissez simplement l'un d'entre eux : Desktop/tablet/mobile.
- Return back bouton vous ramène à la liste des pages
- Clear cache Efface toutes les modifications qui n'ont pas été sauvegardées. Le bouton Save enregistre les modifications effectuées
- Voir les composants permet de voir les tailles et les marges des boîtes
- Preview vous permet de vérifier l'apparence de votre page avant de la publier
- Le bouton Full-taille vous permet de travailler en plein écran
- Undo/Redo vous permet de supprimer ou de répéter une ou plusieurs actions de saisie
- Éditer le code : ici, vous pouvez voir les codes de vos pages. REMARQUE. Veuillez ne pas supprimer ou ajouter des scripts de code si vous ne les connaissez pas.
- Clasess vous permet de travailler avec les classes de vos composants
- Component settings vous permet de choisir les actions avec vos composants sélectionnés.
- Affiche les couches de votre page.
Vous pouvez facilement ajouter un bloc en cliquant sur l'icône bleue + sur la page vierge.

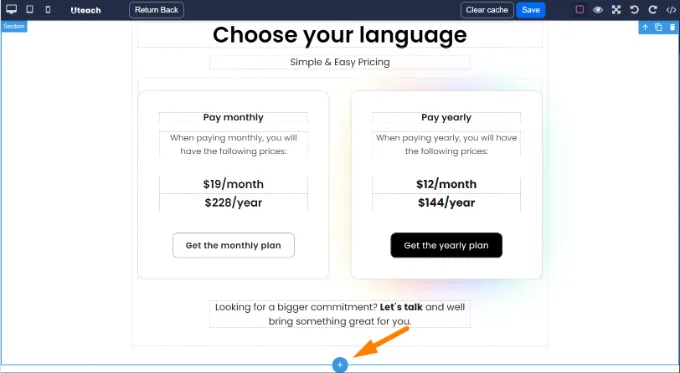
Ou après chaque section, l'icône + apparaîtra.

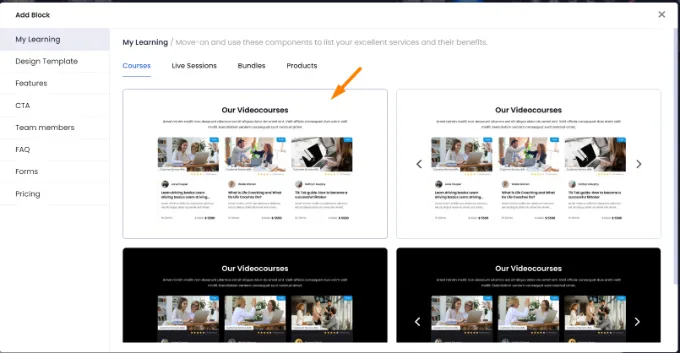
Ici, vous pouvez ajouter les blocs suivants
- Mon apprentissage comprend des cours, des sessions en direct, des offres groupées, produits
- Les modèles de conception incluent des éléments de conception provenant de différents modèles
- Caractéristiques CTA inclut des composants d'appel à l'actionCTA inclut des composants d'appel à l'actionaction
- Membres de l'équipe
- FAQ
- Formulaires de contact
- Pricing

Pour ajouter un certain bloc, il suffit de cliquer dessus et il apparaîtra sur la page.

Après avoir ajouté le bloc, vous pouvez commencer à le personnaliser en changeant les textes, les images, etc. Lorsque vous sélectionnez le composant sur le côté droit, vous verrez la barre de configuration, qui vous permettra d'apporter des modifications si nécessaire.


Ces éléments vous permettent de sélectionner l'élément situé au-dessus de l'élément sélectionné, et de le copier ou de le supprimer.
Comment insérer un lien sur les boutons
Pour ajouter un lien à un bouton, il suffit de cliquer et d'activer l'élément bouton, en s'assurant que le titre Lien y figure, puis de cliquer sur l'icône des paramètres et d'ajouter votre URL dans le champ Href.
Si votre site web est exemple.com et que le lien que vous voulez ajouter est exemple.com/cours dans le champ Href, vous ne pouvez ajouter que /cours. Mais si le lien est externe, insérez l'URL complète https://exampletest.com

Comment changer l'image dans le design
Vous êtes libre de changer n'importe quel élément de nos designs suggérés. Si vous voulez changer l'image en double, cliquez dessus.

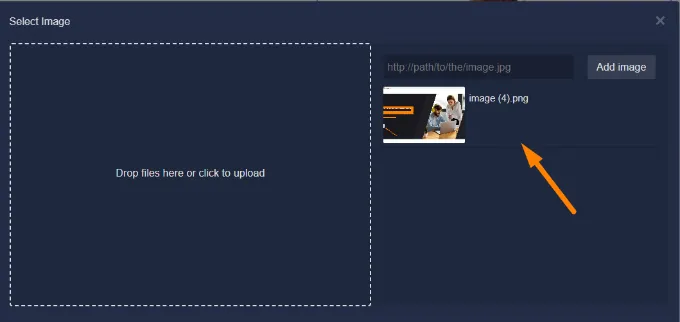
Ici apparaîtra la boîte où vous pouvez déposer des fichiers et ensuite cliquer sur l'image.

Vous verrez votre image modifiée au même endroit.

Note
Ce n'est pas la version finale de Page Builder ; en ce moment, nous sommes en train d'y ajouter plus de fonctionnalités. Merci de votre patience et de votre compréhension.
Si vous avez des questions sur les coupons, les remises, ou quoi que ce soit d'autre, envoyez-nous un email à [email protected] ou cliquez sur l'icône bleue ci-dessous pour chatter 😊