Comment ajouter un code personnalisé au constructeur de pages ?
Apprendre à ajouter du code personnalisé à un constructeur de pages peut être une compétence puissante qui ouvre des possibilités infinies pour la conception de votre site Web.
Voici quelques étapes pour vous aider à ajouter du code personnalisé à votre constructeur de pages:
- Connectez-vous à votre tableau de bord
- Allez dans la section Constructeur de site> ; Pages
- Cliquez sur l'icône d'édition de la page que vous souhaitez modifier. Vous serez redirigé vers le constructeur de la page.

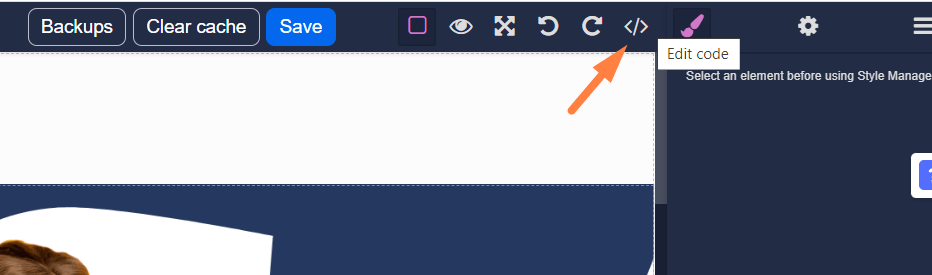
Cliquez sur l'icône " </>-Editer le code " sur la barre d'en-tête.

Une fenêtre d'édition de code s'ouvre. Collez votre code personnalisé dans la zone mentionnée. Veillez à ce que votre code soit bien structuré et exempt d'erreurs. Ajoutez votre code et cliquez sur "Importer".

Après avoir importé le code, prévisualisez vos modifications pour voir comment elles s'affichent sur votre site Web. Testez minutieusement votre code personnalisé pour vous assurer qu'il fonctionne comme prévu et qu'il ne perturbe pas la mise en page ou les fonctionnalités de votre site.
Si votre code ne fonctionne pas comme prévu, vérifiez soigneusement s'il contient des erreurs, telles que des points-virgules manquants dans JavaScript ou des balises HTML incorrectes. Utilisez les outils de développement du navigateur pour identifier et résoudre les problèmes.
Si vous avez des questions sur les coupons, les remises ou tout autre sujet, envoyez-nous un e-mail à [email protected] ou cliquez sur l'icône bleue ci-dessous pour chatter 😊
.