How to add contact information box
To be able to add a contact information box to the footer, you should go to the Homepage editing section.
- Navigate to the Sitebuilder tab from your dashboard.
- Click on the Pages subtab.
Here you can see the list of all your website pages.

3. Click on the “pencil” icon on the right.
You will be directed to the homepage builder section.
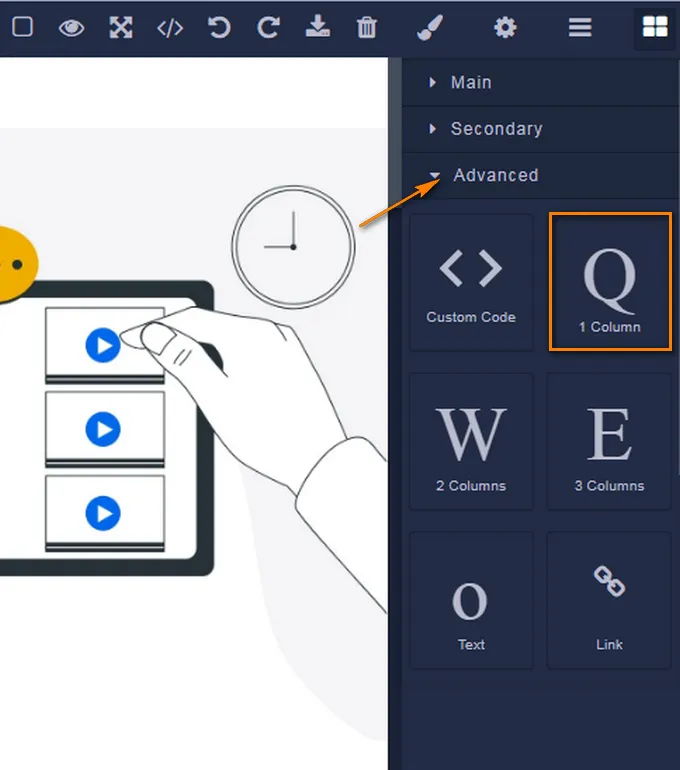
Scroll down in the right menu, until you see the Advanced block.
4. From here, choose the Column 1 option, drag and drop it on your page.

5. Go to the Main block, choose the Contact form item, drag and drop it in your column.

You can also change the background of contact form box if you want.
Click on the column background to see the open menu on the right.
Navigate to the Decorations section and go to Background. Click on the background to add one.

If the contact information box is too small or too large for you, you can customize the size from the corresponding section.
You can customize the contact information box by choosing any dimensions, colors, and fonts.
Click on the Save button as you finish.
If you have any questions about coupons, discounts, or anything at all, send us an email at [email protected] or click the blue icon below to chat 😊