How to work with page builder
Welcome to the page builder guide. The journey with your professional website starts with designing it like a Pro.
Let’s take a look at how you can design your landing pages in just a few quick steps.
Follow the path to see the page builder: Dashboard > Site Builder > Pages. Click edit, and you will be directed the page's constructor.

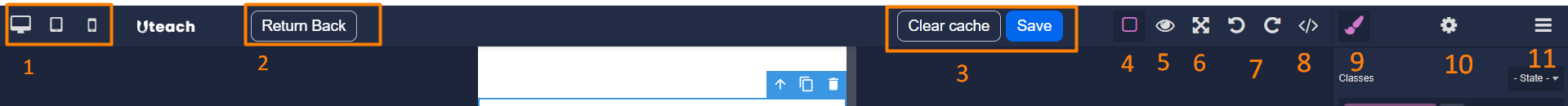
Before passing on the elements, let's have a look at what features we have here.

- To have a look at your page on different devices, simply choose one of them: Desktop/tablet/mobile.
- Return back button takes you back to the pages list
- Clear cache deletes all the changes which weren't saved. Save button saves your made changes
- View components button allows you to see boxes' sizes and margins
- Preview allows you to check your page appearance before publishing
- The Full-size button allows you to work on fullscreen
- Undo/Redo let you remove or repeat single or multiple typing actions
- Edit code: here, you can see your page codes. NOTE. Please do not delete or add code scripts if you are not familiar with them.
- Clasess lets you work with your components' classes
- Component settings let you choose the actions with your selected components.
- Shows the layers of your page.
You can easily add a block by clicking the blue + icon on the blank page.

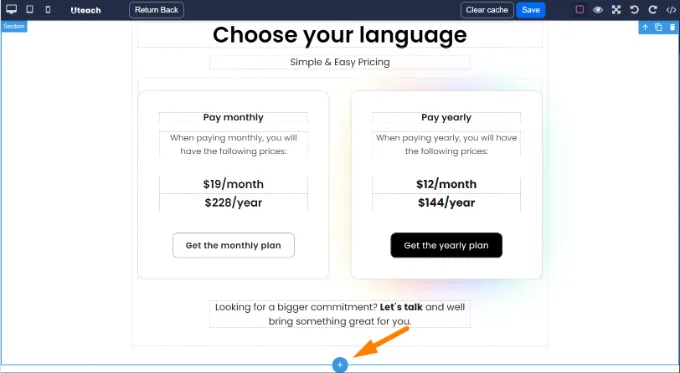
Or after each section, there will be appeared the + icon.

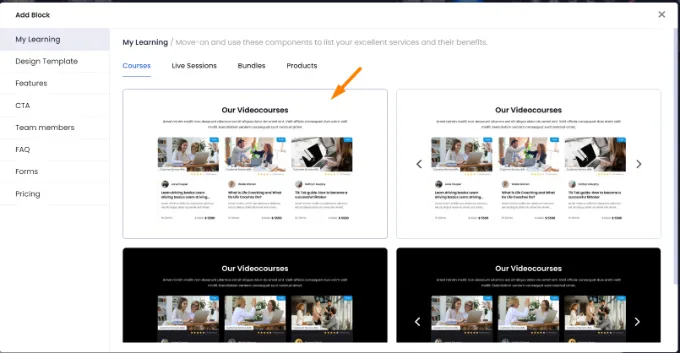
Here you can add the following blocks
- My learning includes Courses, Live Sessions, Bundles, Products
- Design templates include design elements from different templates
- Features
- CTA includes Call-to-action components
- Team members
- FAQ
- Contact Forms
- Pricing

To add a certain block, simply click on it, and it will appear on the page.

After adding the block, you can start customizing it by changing texts, images, and so on. When you select the component on the right side, you will see the settings bar, which will allow you to make changes if necessary.


These elements allow you to select the element above your selected element,and copy or delete it.
How to insert a link on the buttons
To add a link to a button, you simply click and activate the button element, making sure you see the Link title on it, then click the settings icon and add your URL in the Href field.
If your website is example.com and the link you want to add is example.com/courses in the Href field, you can add only /courses. But if the link is external, insert the whole URL https://exampletest.com

How to change the image in the design
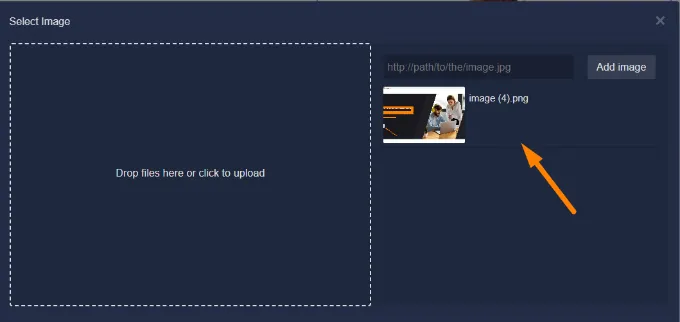
You are free to change any element from our suggested designs. If you want to change the image double, click on it.

Here will appear the box where you can drop files and then click on the image.

You will see your changed image in the same place.

Note
This is not the final version of Page Builder; at this moment, we are adding more features to it. Thank you for your patience and understanding.
If you have any questions about coupons, discounts, or anything at all, send us an email at [email protected] or click the blue icon below to chat 😊