How to add custom code to the page builder
Learning how to add custom code to a page builder can be a powerful skill that unlocks endless possibilities for your website design. However, it's crucial to emphasize that you should have a solid understanding of coding principles before attempting to add codes.
Here are some steps to get you started on adding custom code to your page builder:
- Log in to your dashboard
- Head to the Site Builder> Pages
- Click on the editing icon on the page you want to edit. You will be redirected to the page constructor.

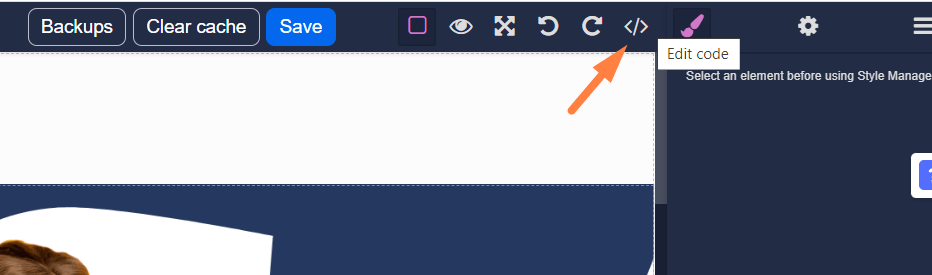
Click on the" </>-Edit code " icon on the head bar.

A code editor window will be opened. Paste your custom code into the mentioned area. Ensure that your code is well-structured and free from errors. Add your code there and then click “Import”.

After importing the code, preview your changes to see how they appear on your website. Test your custom code thoroughly to ensure it functions as intended and doesn't break your site's layout or functionality.
If your code doesn't work as expected, carefully review it for errors, such as missing semicolons in JavaScript or incorrect HTML tags. Use browser developer tools to identify and fix issues.
If you have any questions about coupons, discounts, or anything at all, send us an email at [email protected] or click the blue icon below to chat 😊